
Meus
projetos


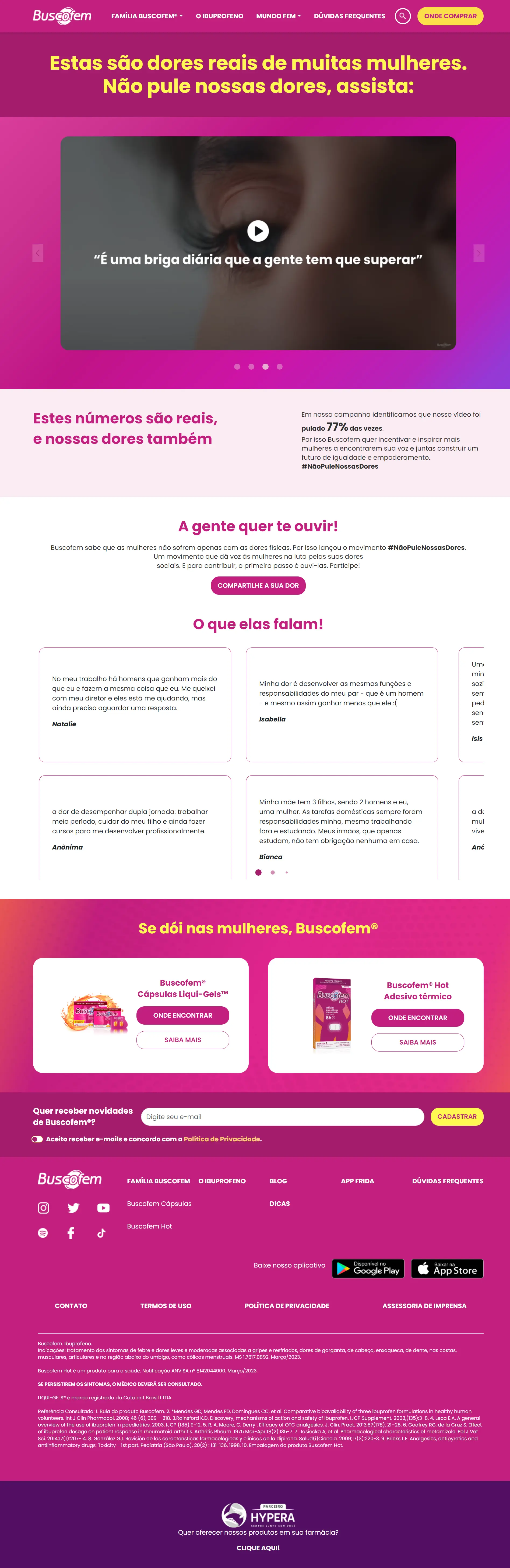
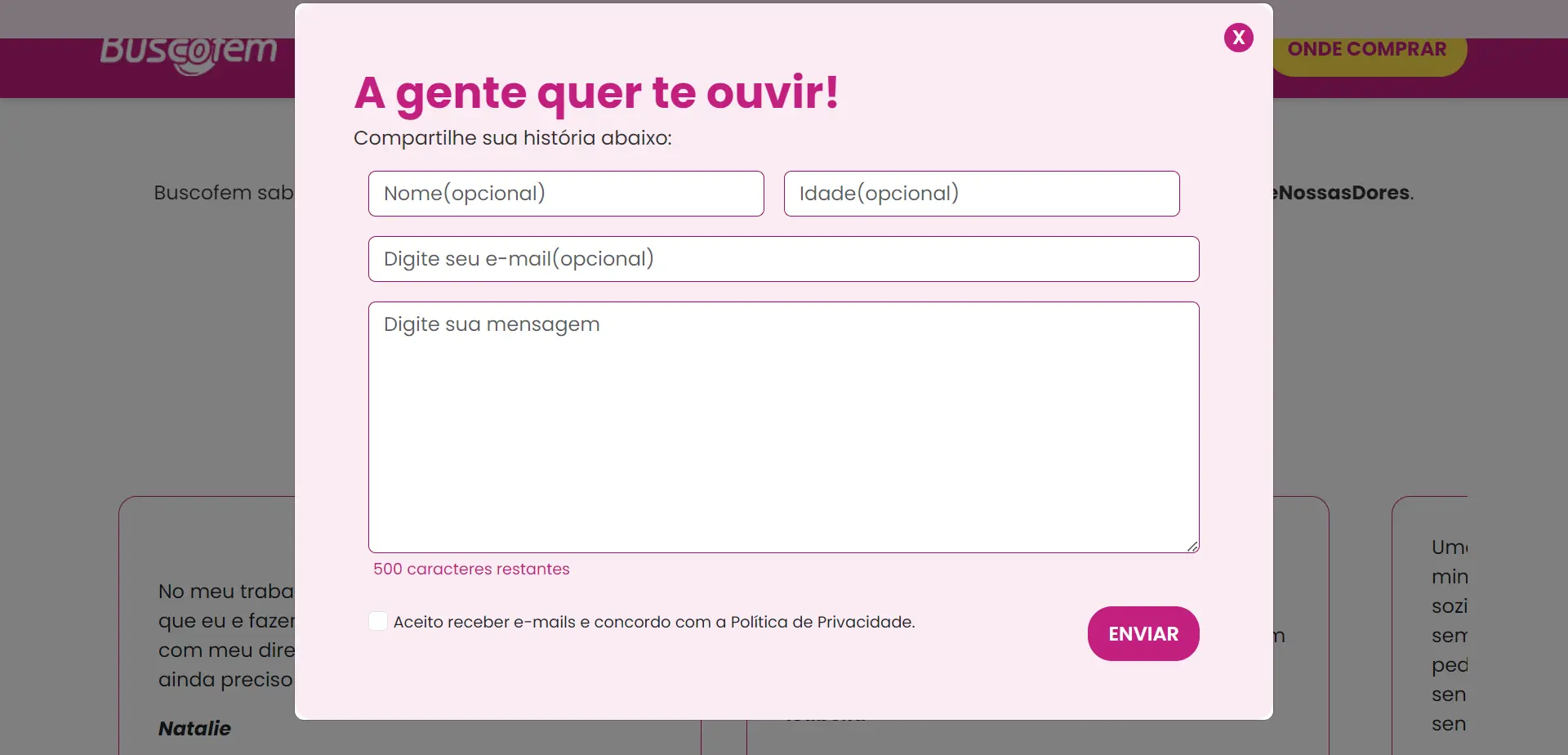
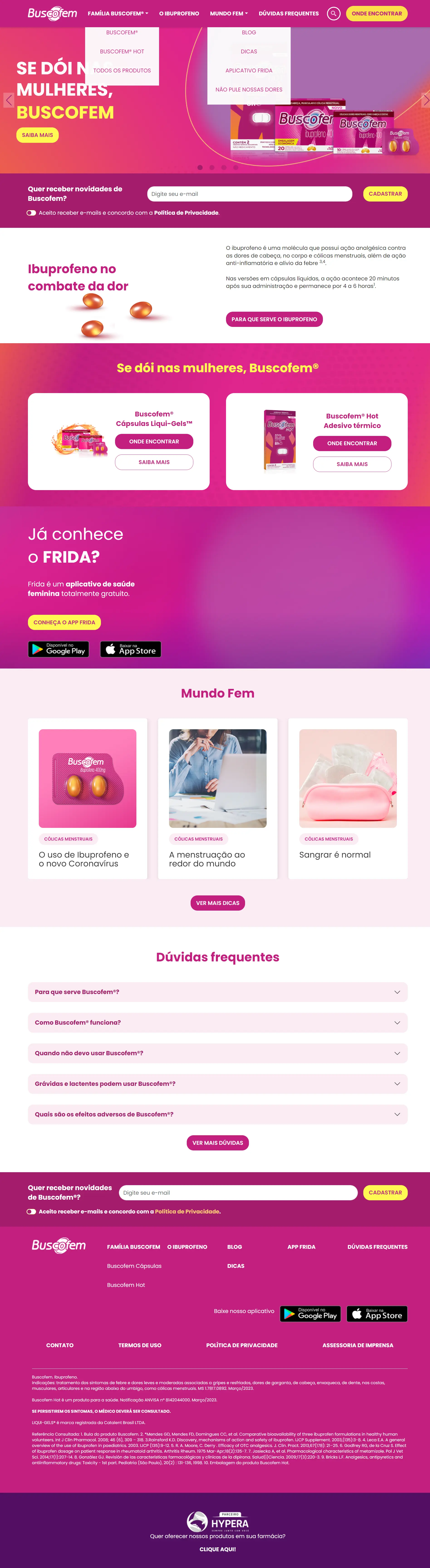
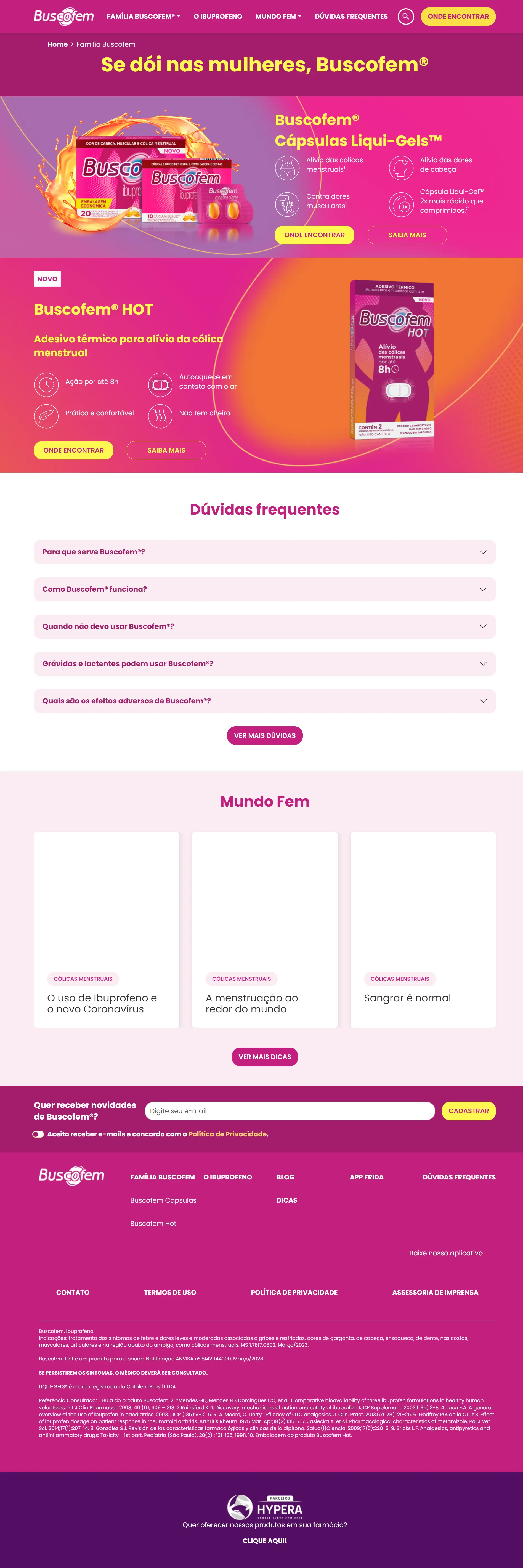
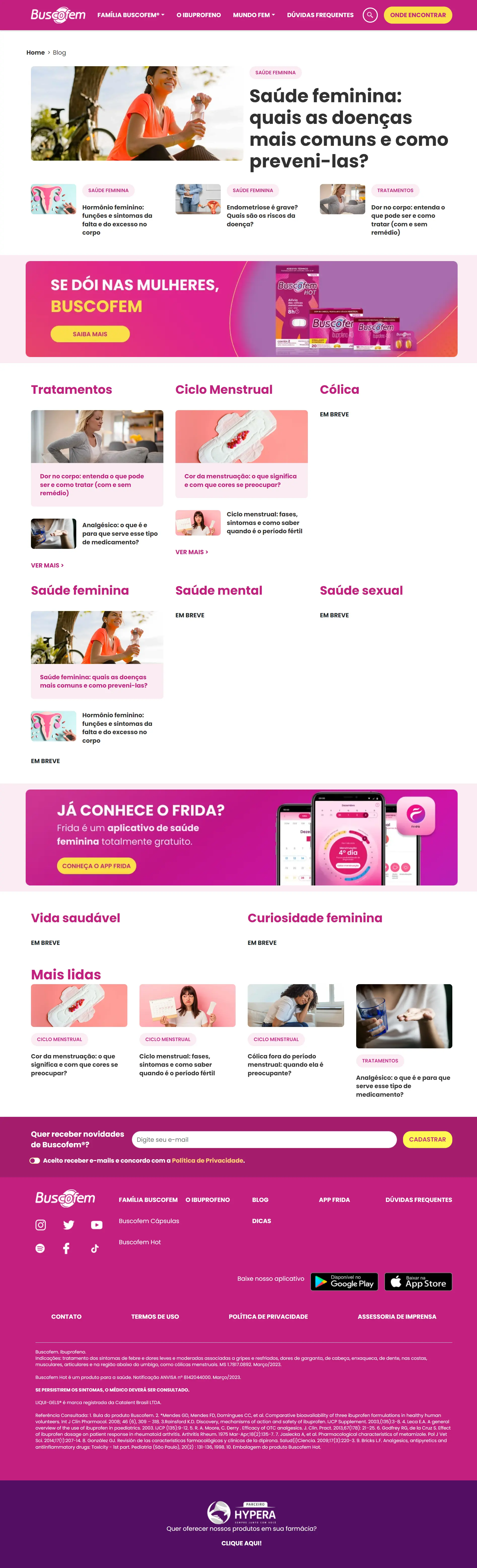
Buscofem
Website e Blog
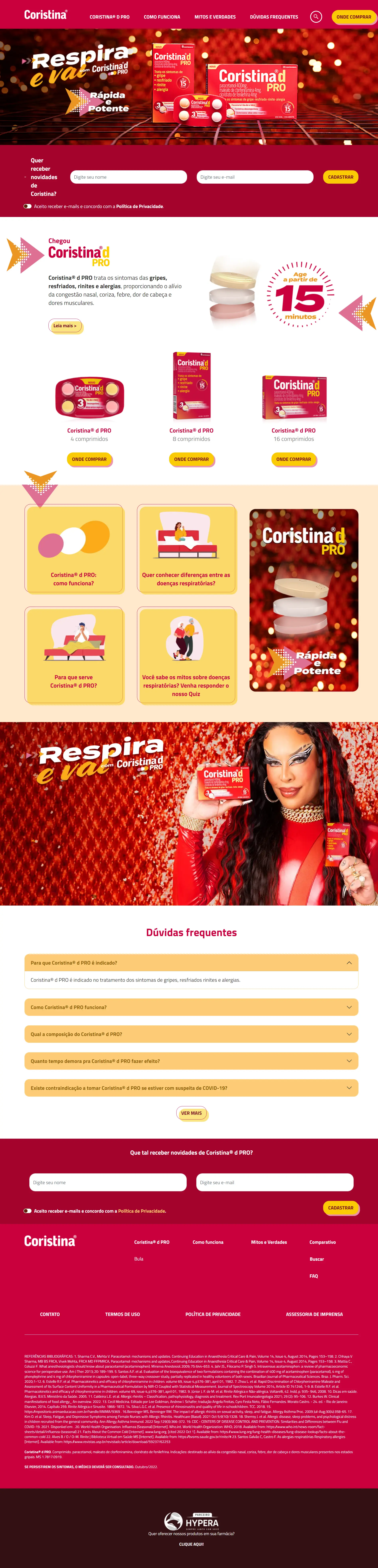
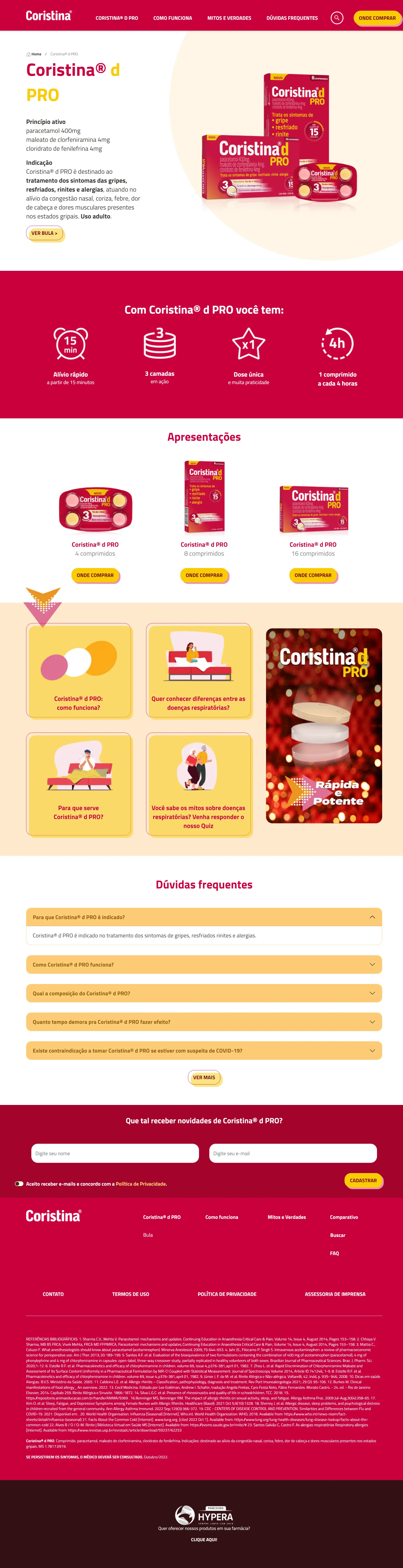
Coristina
Website
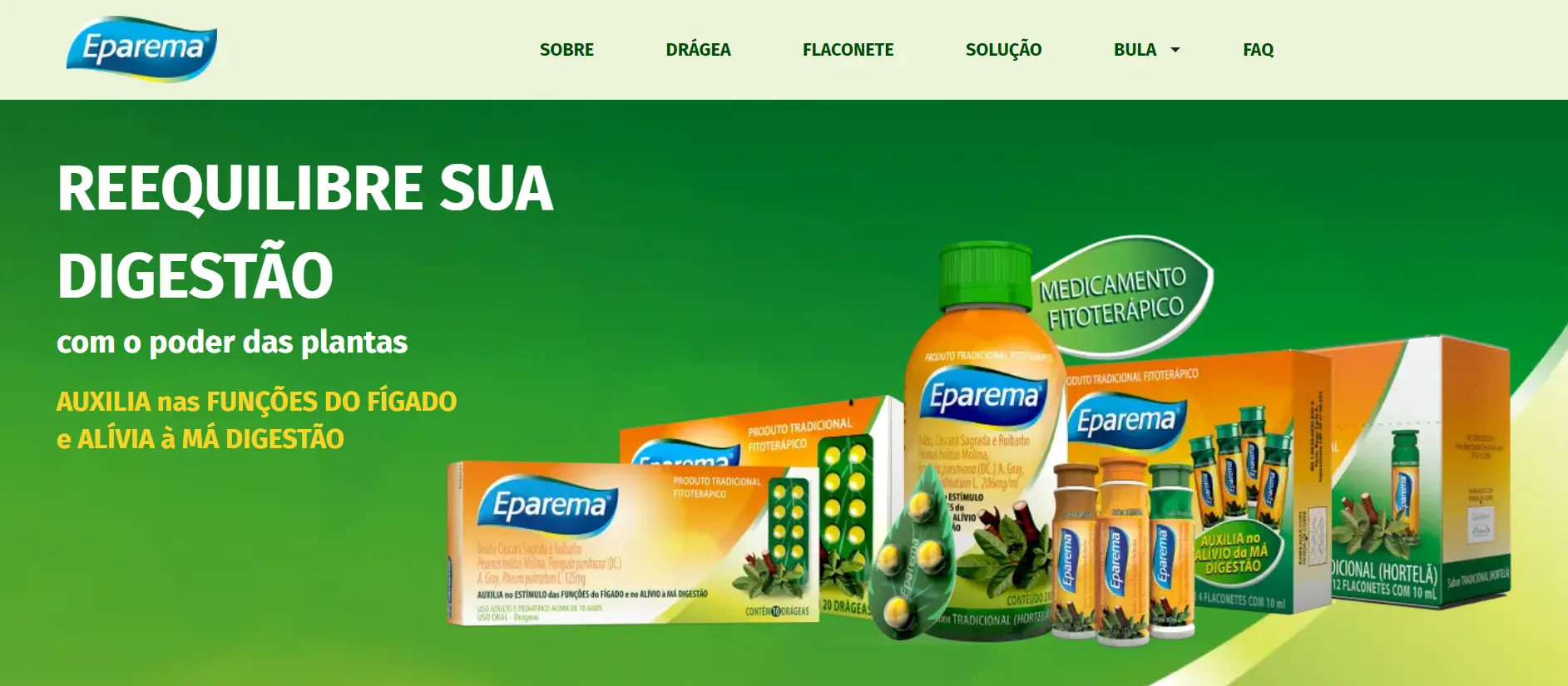
Eparema
Landing page
Nebacetin
Landing page
Neosaldina
Website e Blog
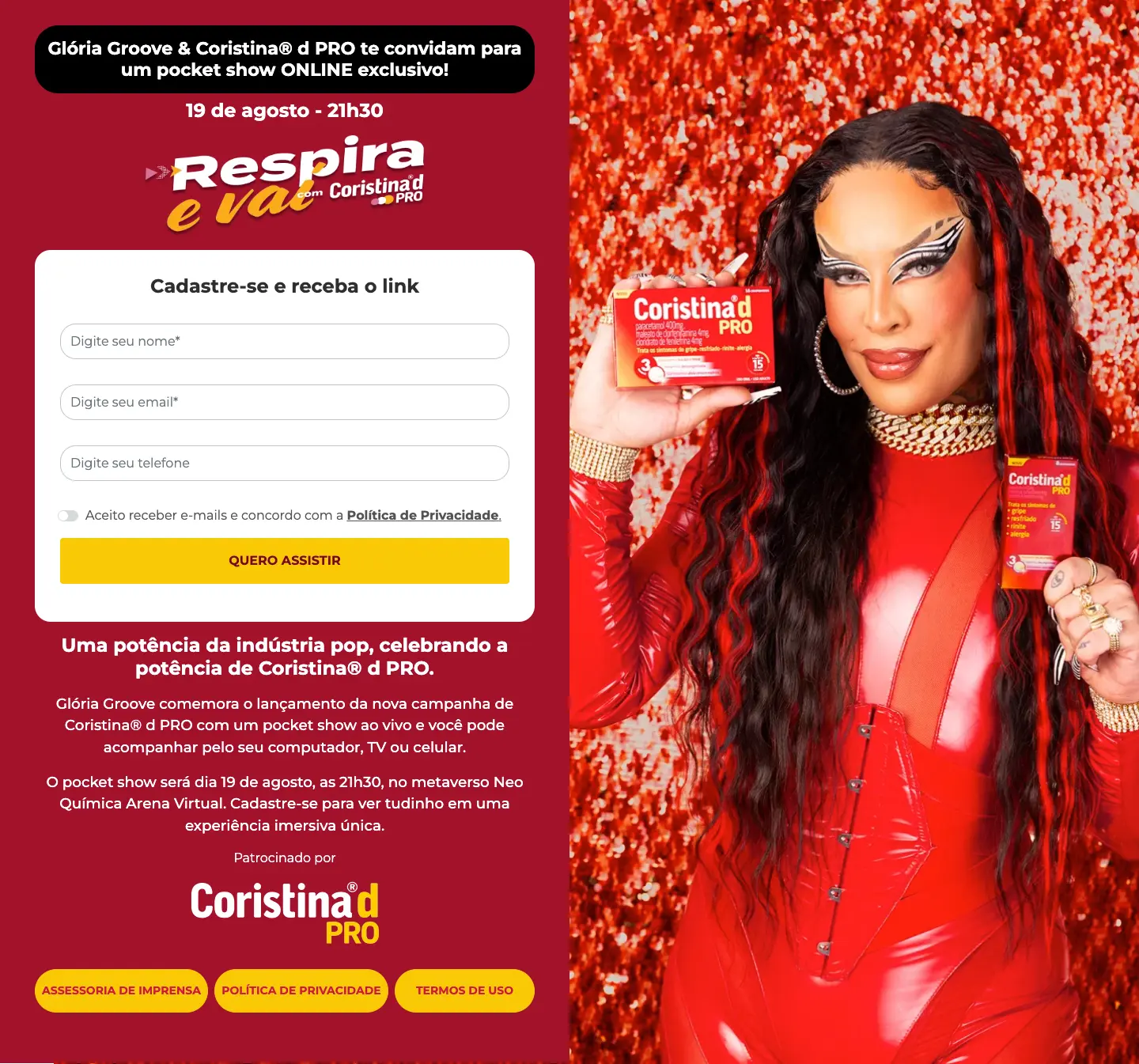
Coristina - Pocket Show
Landing Page
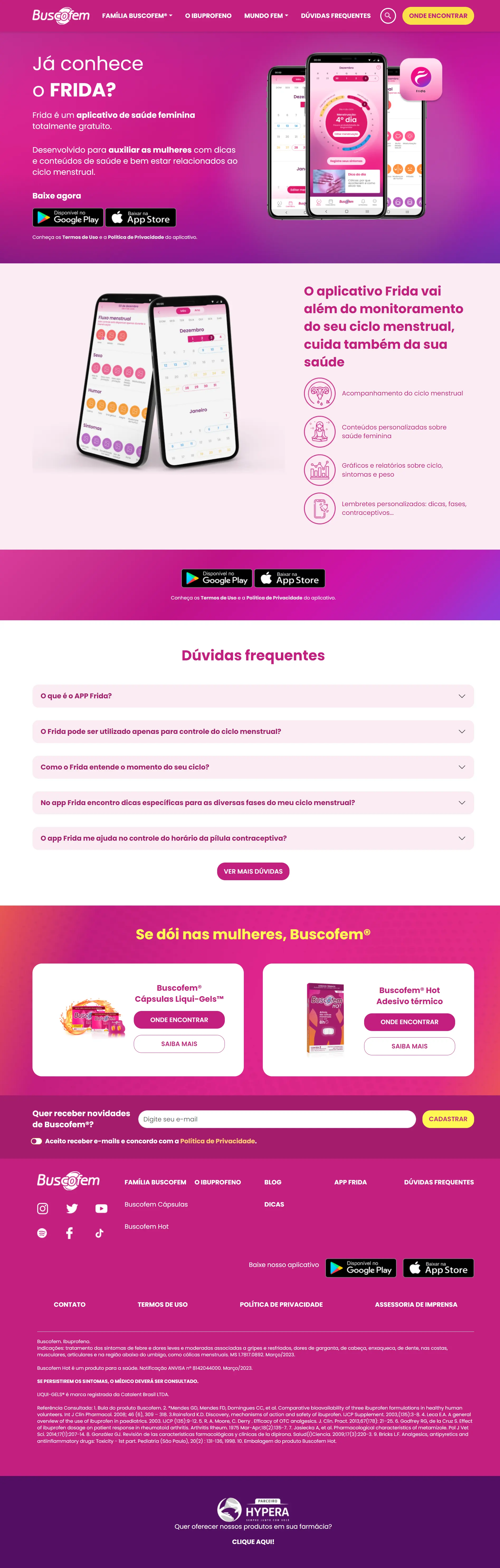
Buscofem
Website e Blog
Buscopan
Website e Blog
Neo Química
Website e Blog
Tamarine
Website e Blog
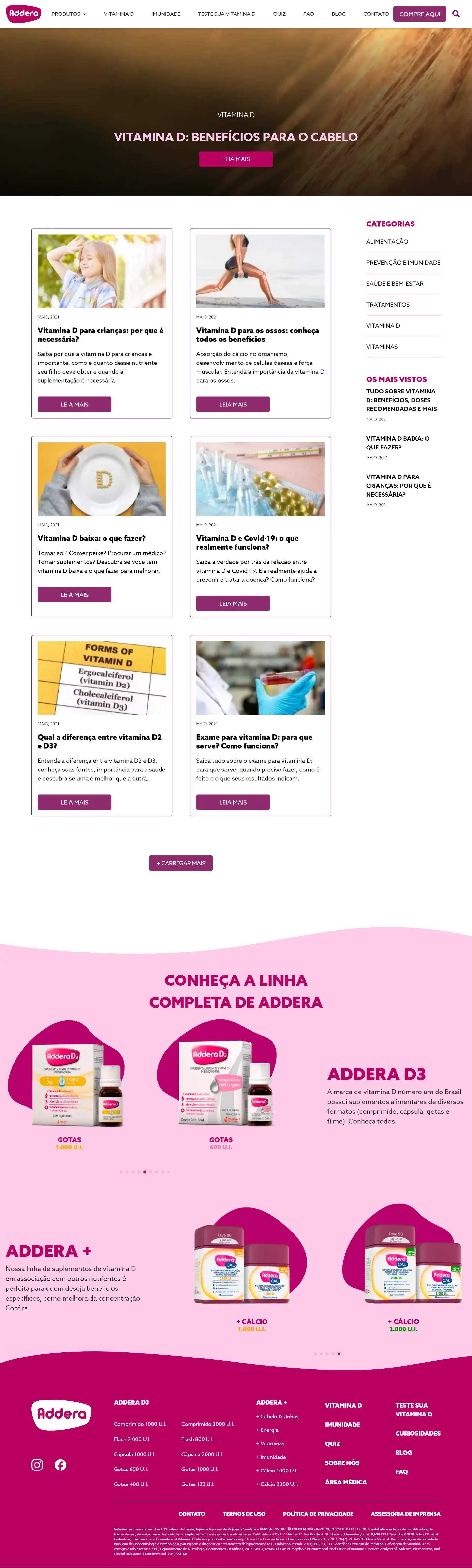
Addera
Website e Blog
Acessibilidade e Usabilidade
Palestra - WCSP2020
Afronte
Mobile app + Wearabledera website
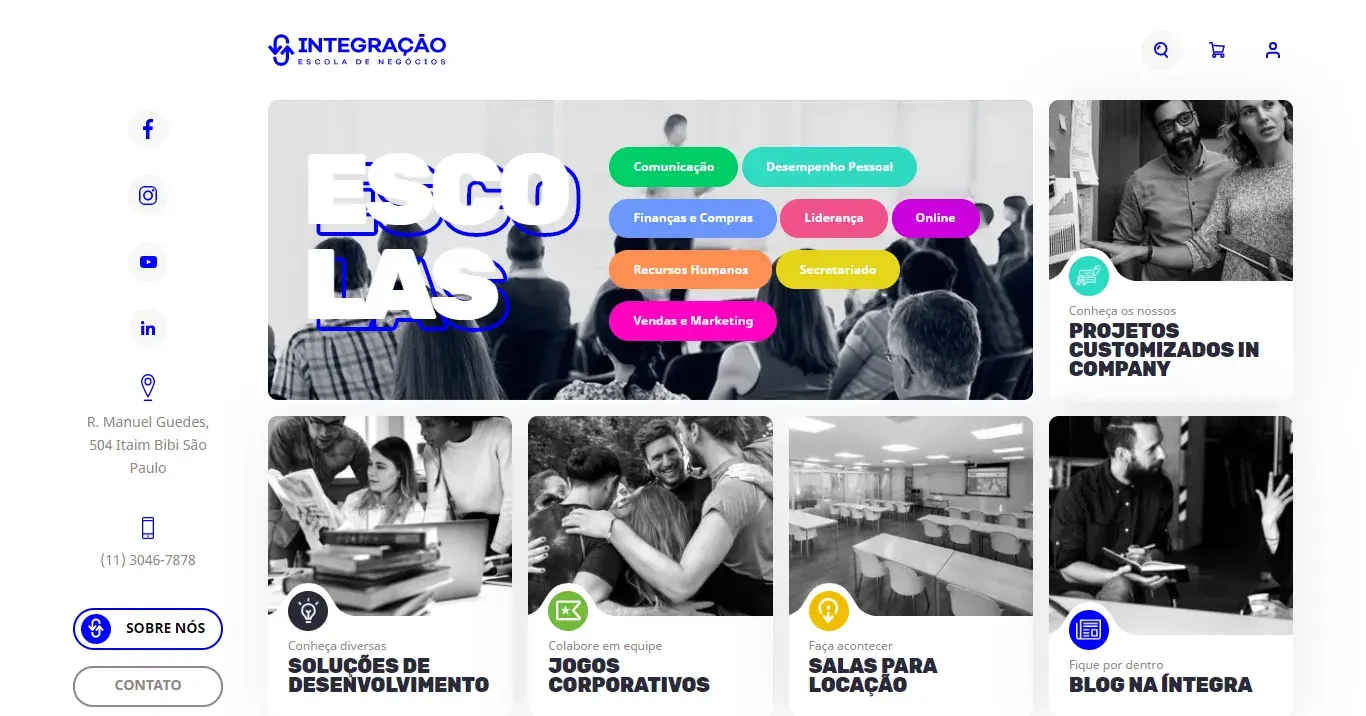
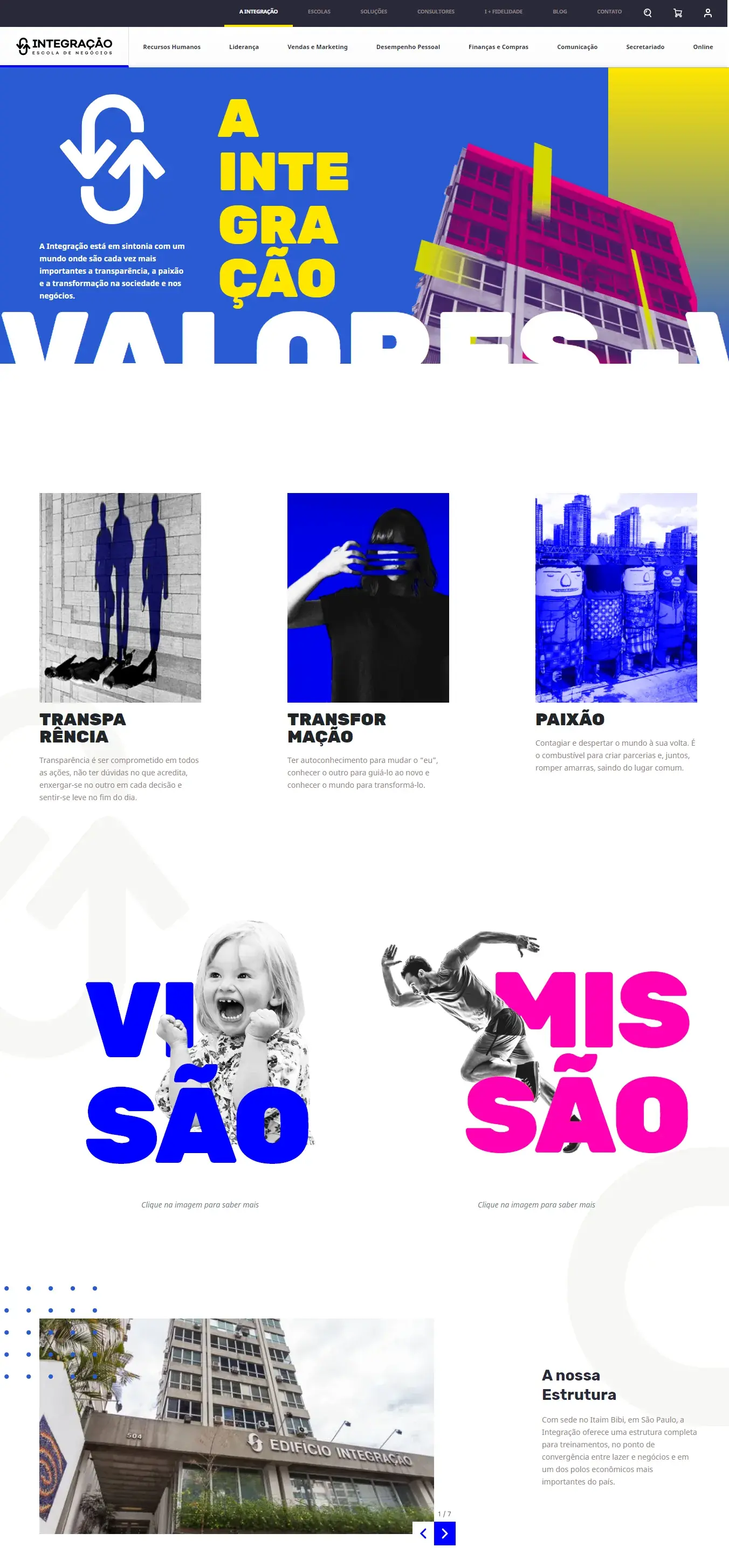
Integração - Escola de Negócios
Website e E-commerce
Mural
Aplicativo + Website
Interação Humano-Computador
Palestra
Revista Master
Website e Blog
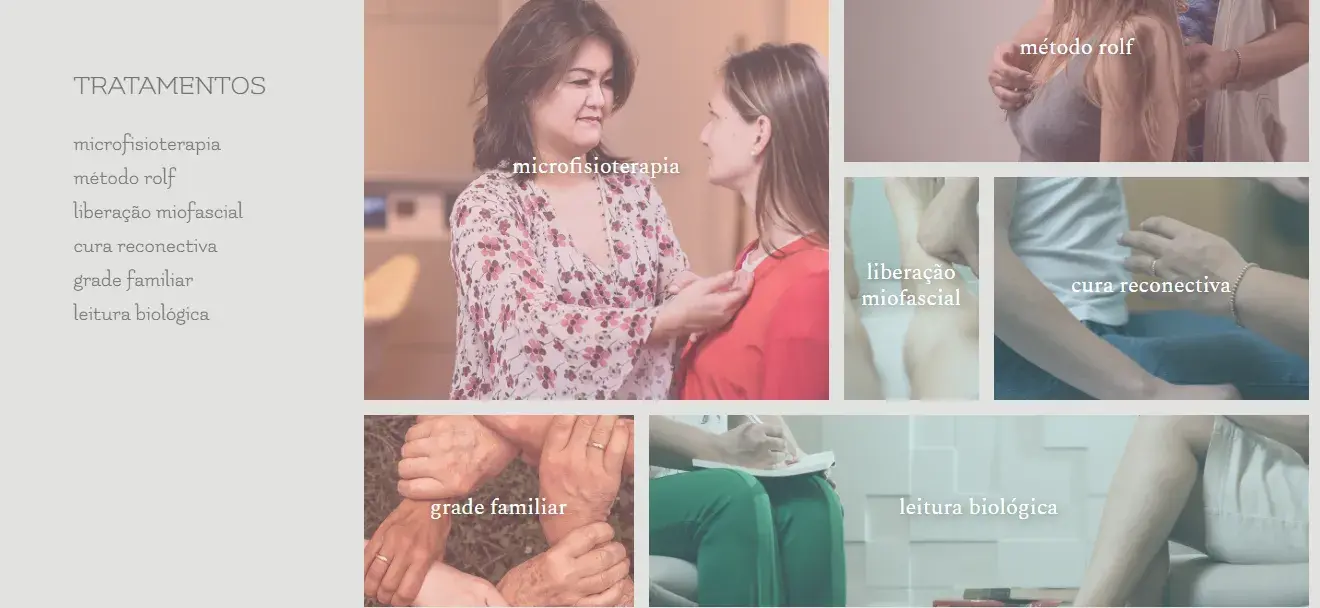
Priscila Kiguchi – Microfisioterapia
Website e Blog
Brunch - agência de creators
Website
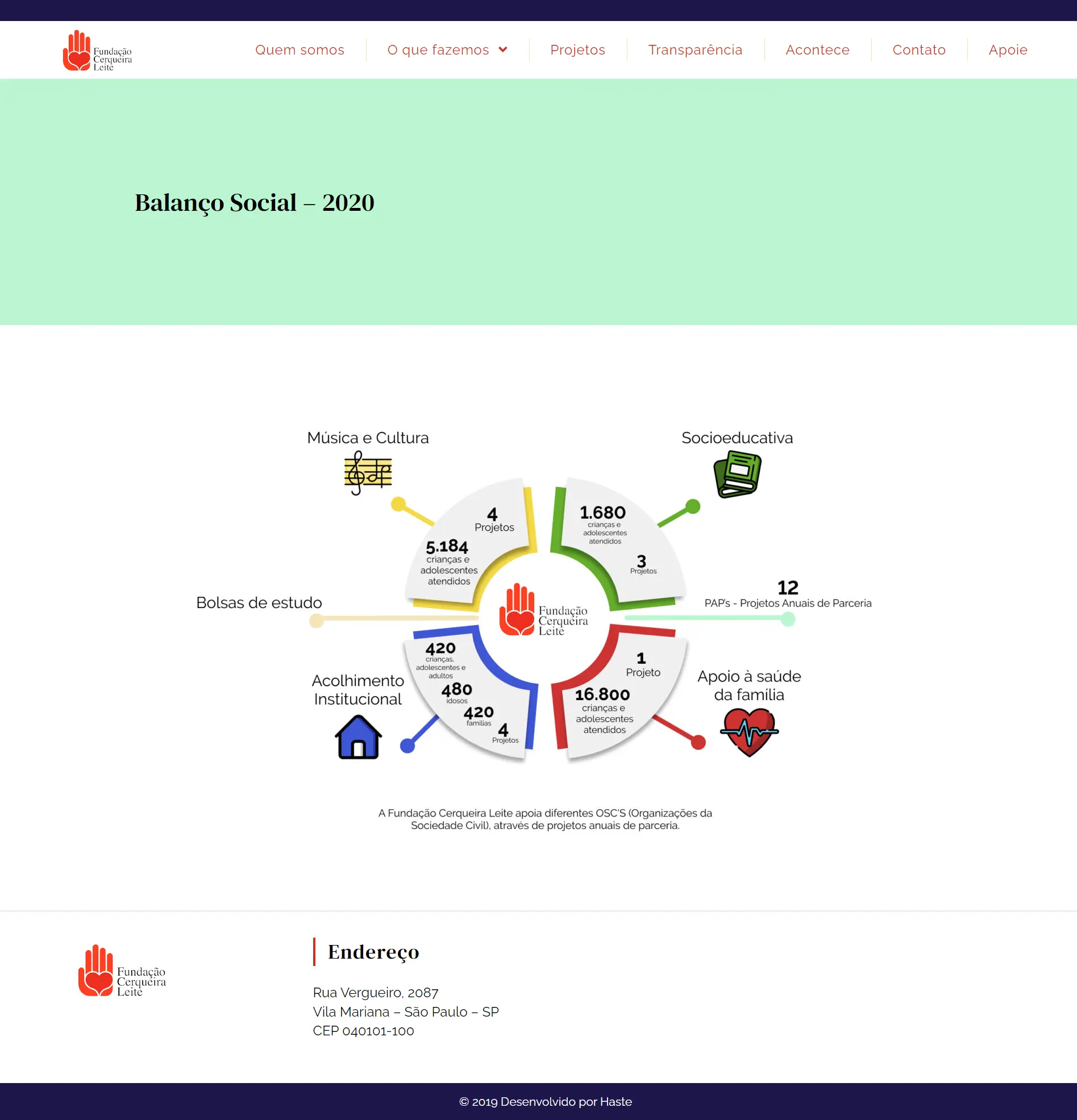
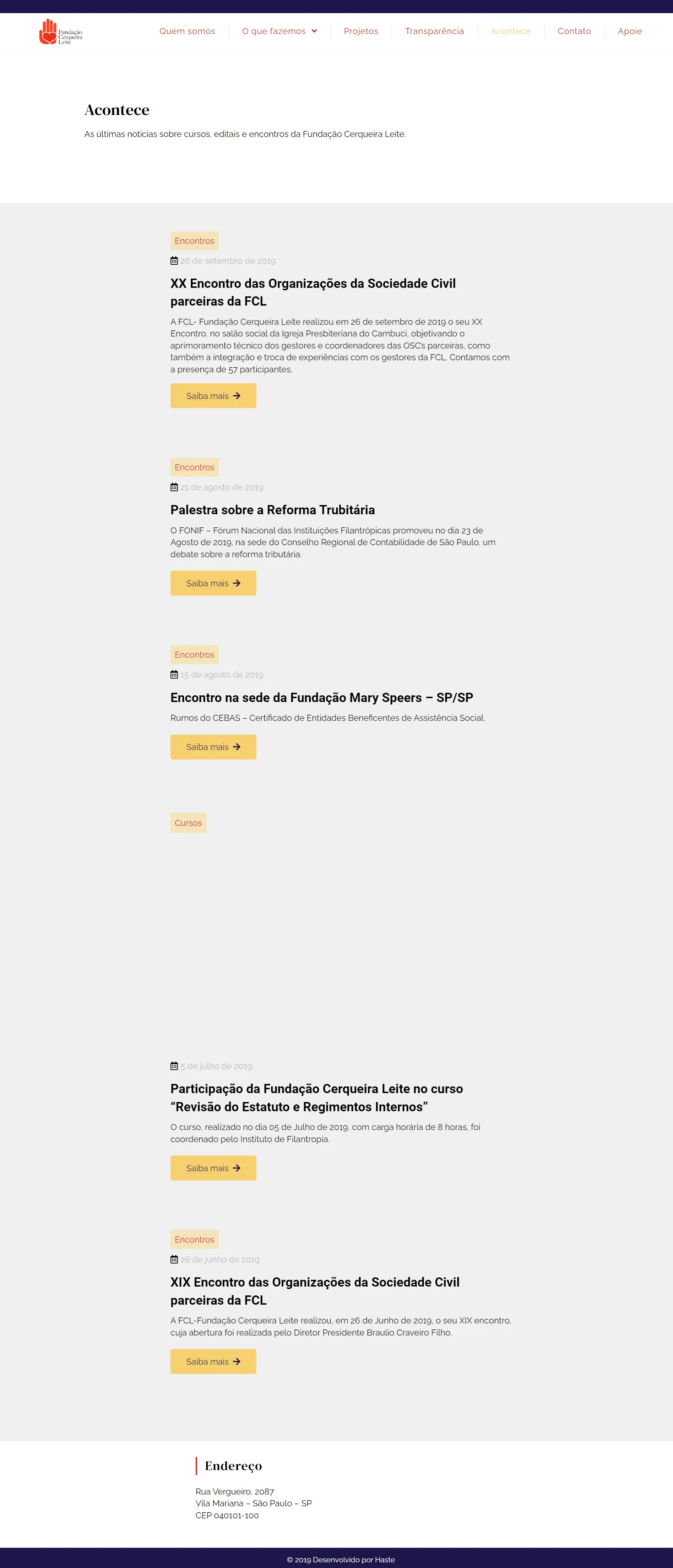
Fundação
Cerqueira Leite
Website
Sobre
Meu nome é Gabriel Henrique e comecei minha jornada em tecnologia fazendo o curso técnico de
Programação de Jogos.
Hoje sou formado em Design Digital e a cada dia me interesso ainda mais pelo mundo digital, pela
internet e suas conexões em volta.
Meu primeiro emprego foi como estagiário em Web Designer com foco em WordPress. Atualmente trabalho
como Desenvolvedor Front-end Pleno com foco em SEO e performance.
Caso queira entrar em contato, minhas redes sociais estão localizadas no rodapé do site, ou por email
(gabriel.henrique7087@gmail.com).
Meu currículo:
Ver currículo