
My
projects


Buscofem
Website and Blog
Coristina
Website
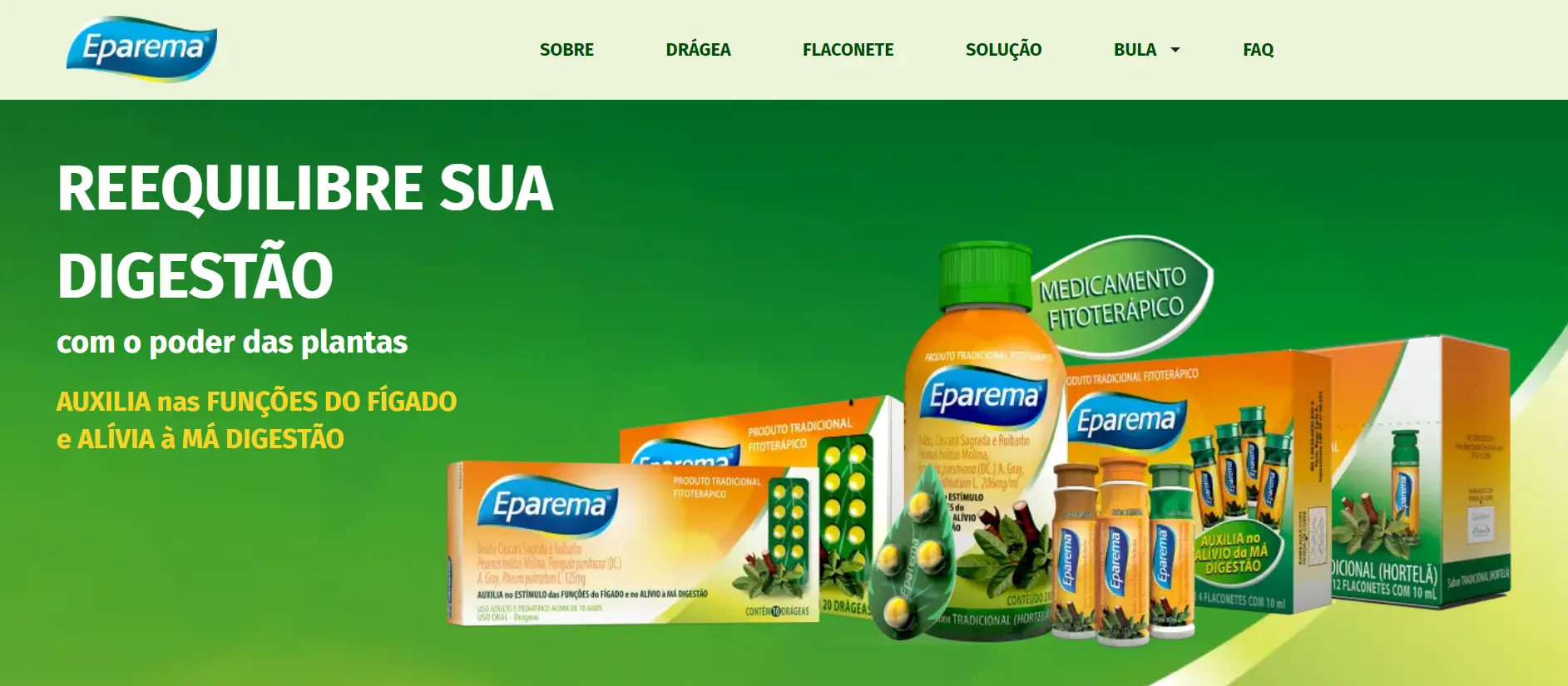
Eparema
Landing page
Nebacetin
Landing page
Neosaldina
Website and Blog
Coristina - Pocket Show
Landing Page
Buscofem
Website and Blog
Buscopan
Website and Blog
Neo Química
Website and Blog
Tamarine
Website and Blog
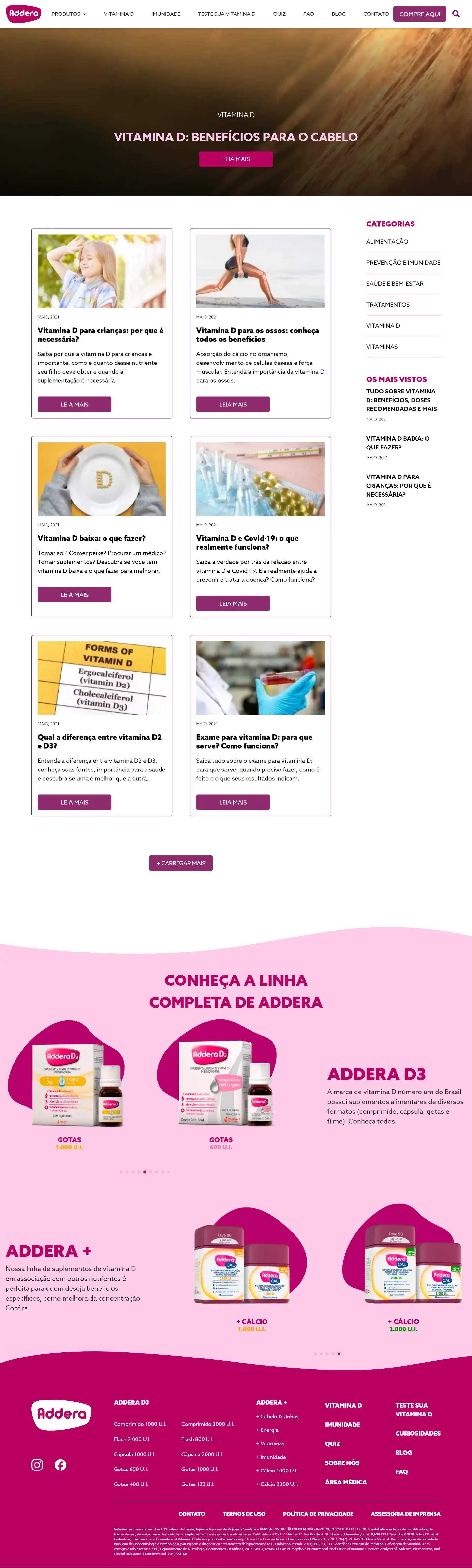
Addera
Website and Blog
Accessibility and Usability
Talk - WCSP2020
Afronte
Mobile app + Wearable
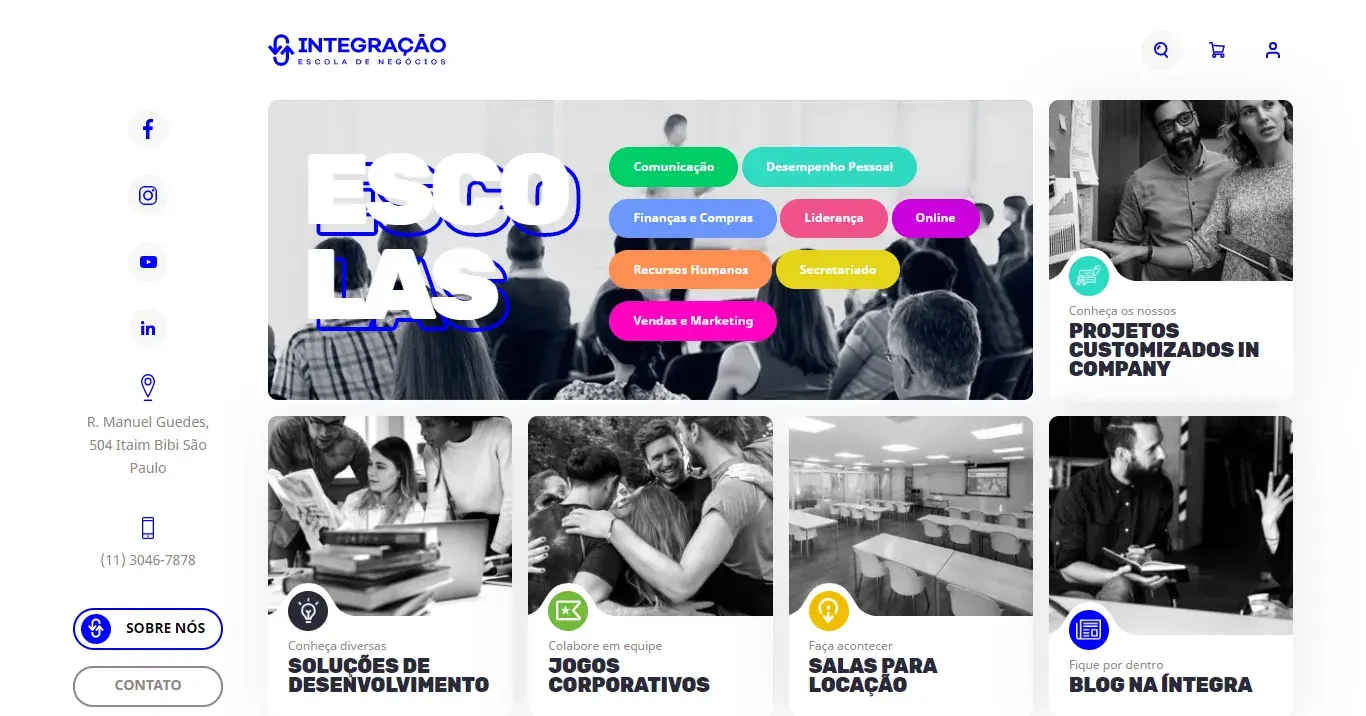
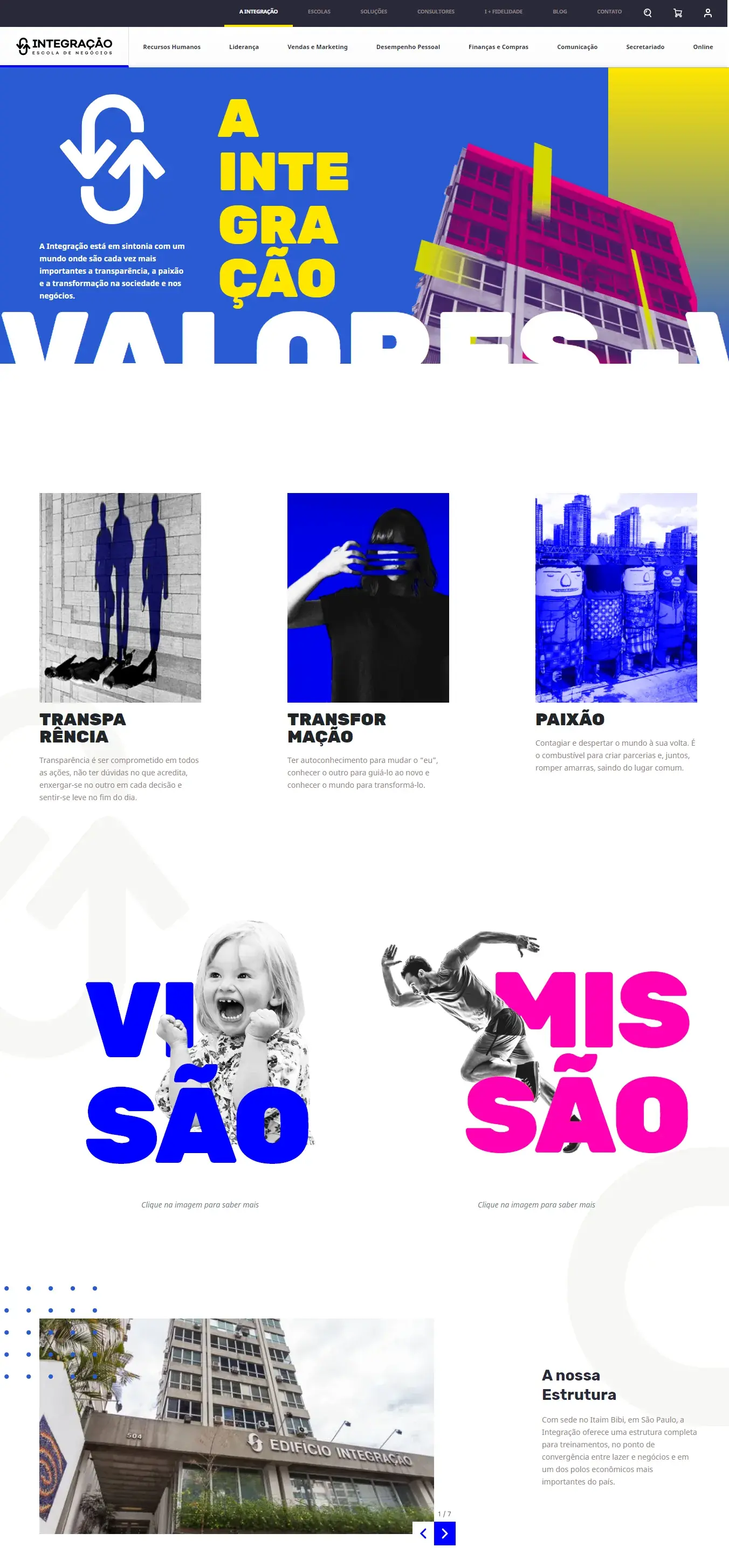
Integration - Business School
Website and E-commerce
Wall
Mobile app + Website
Human-Computer Interaction
Talk
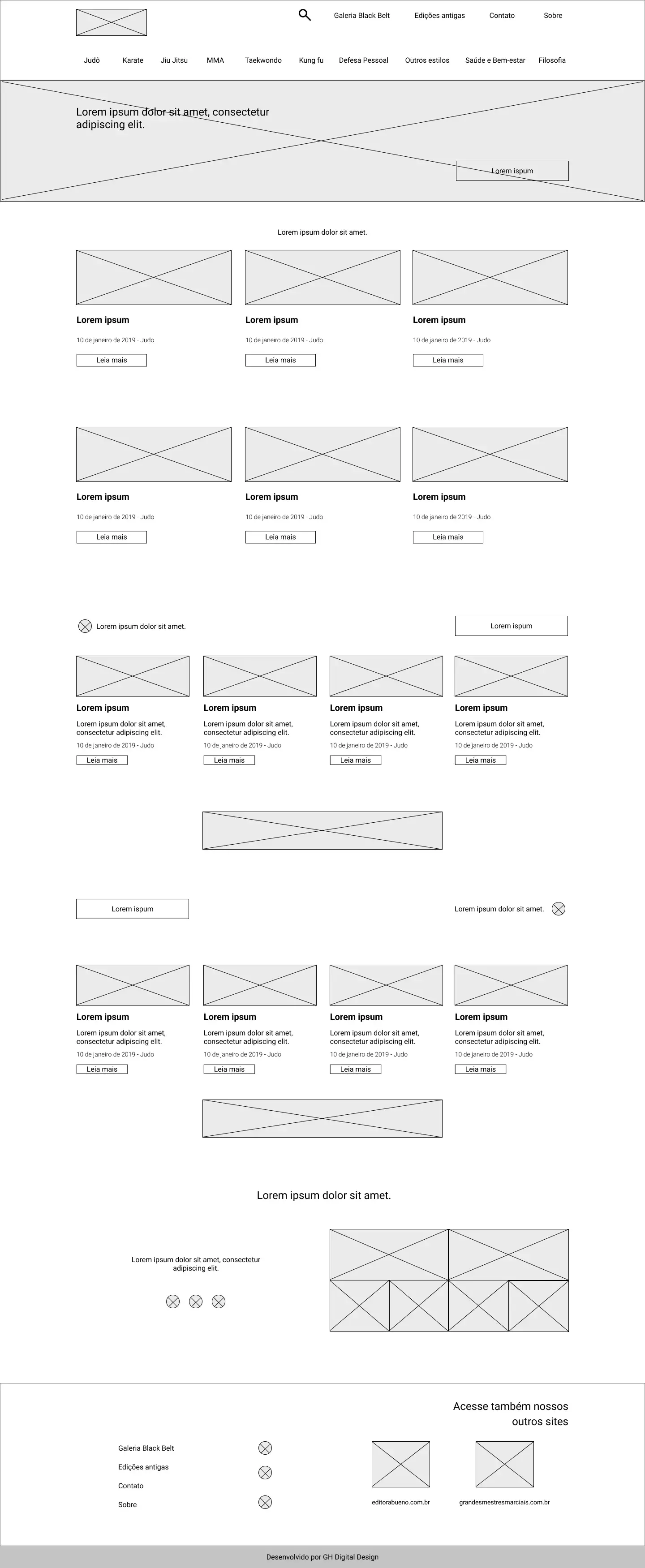
Master Magazine
Website and Blog
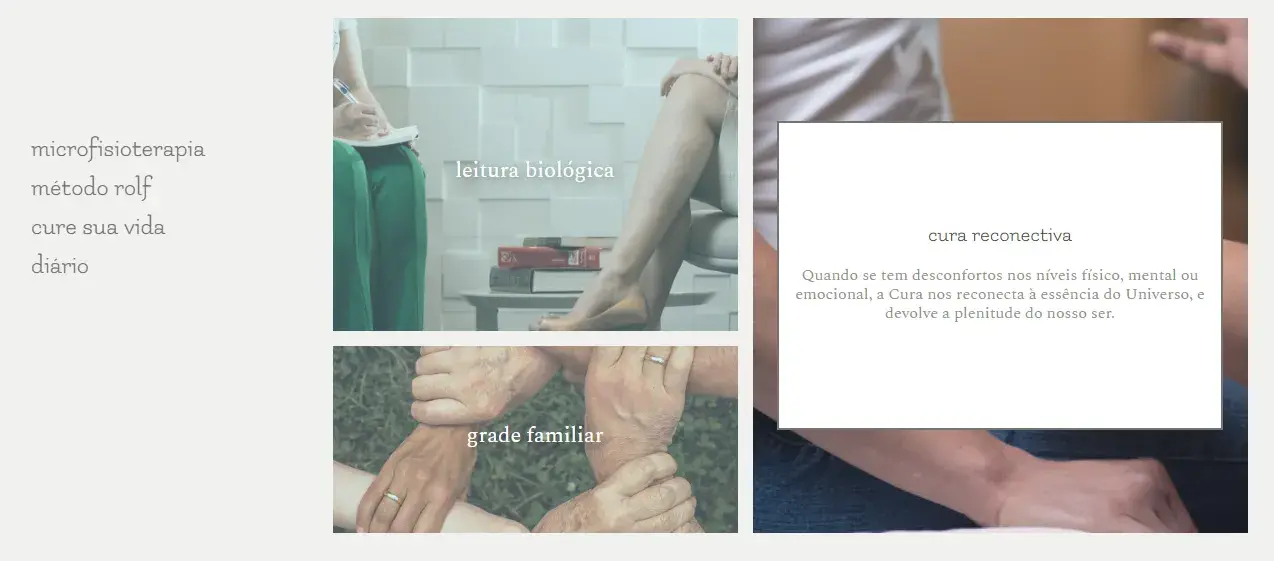
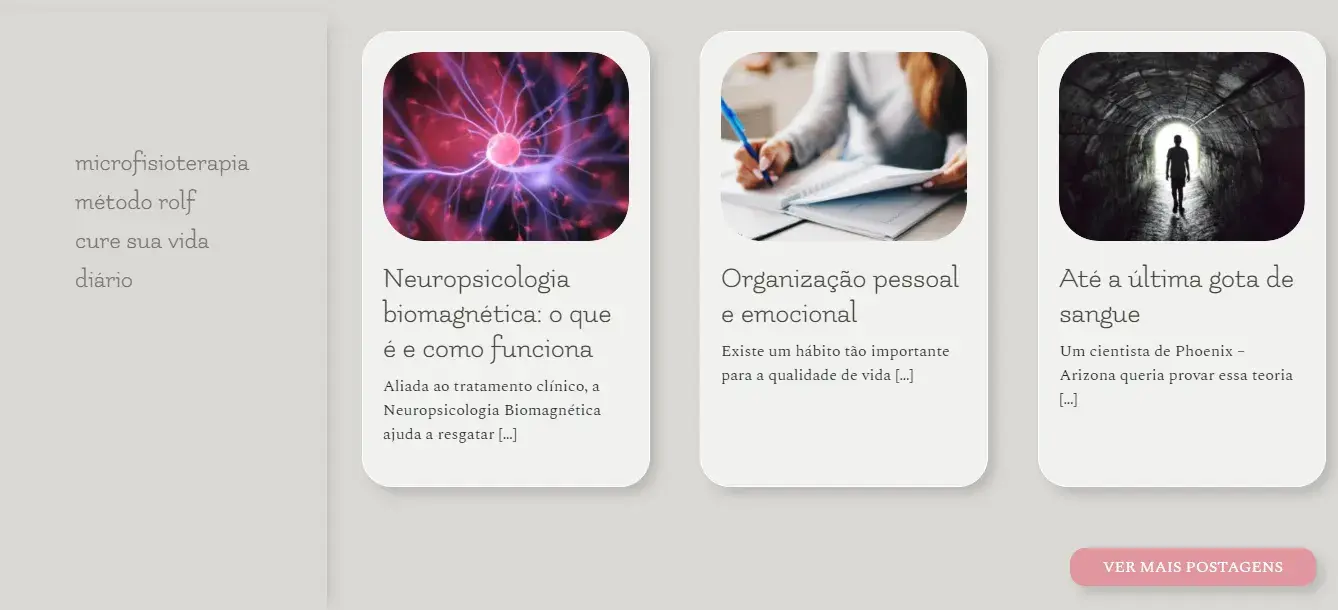
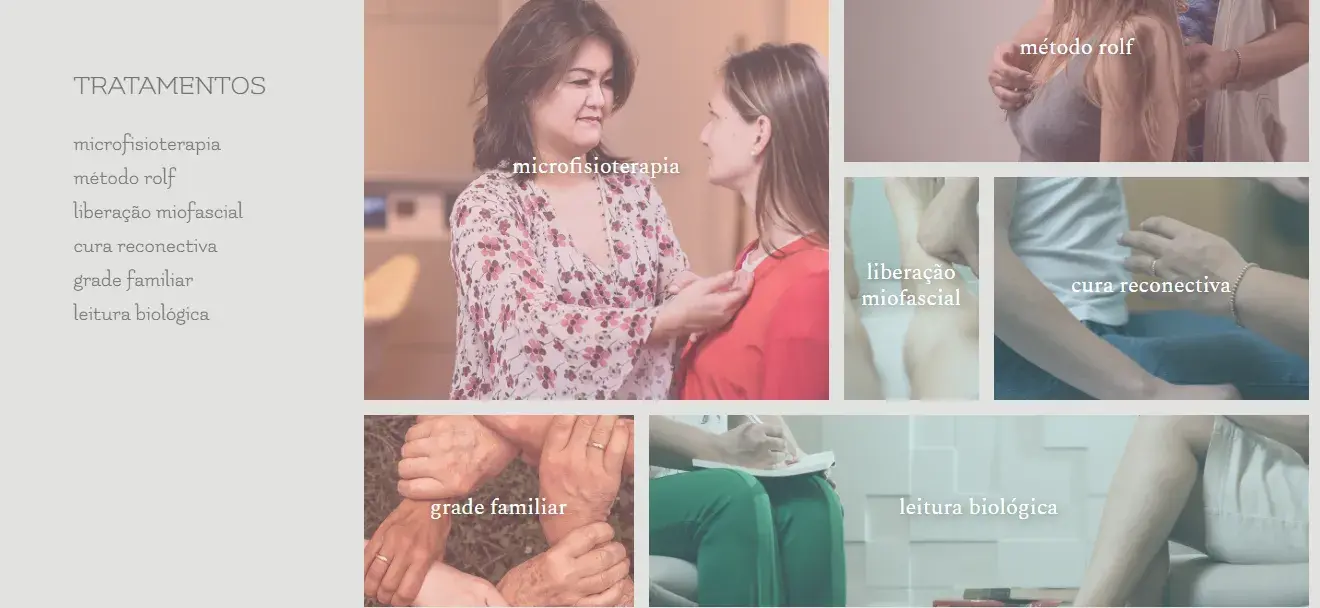
Priscila Kiguchi – Microphysiotherapy
Website and Blog
Brunch - Creators agency
Website
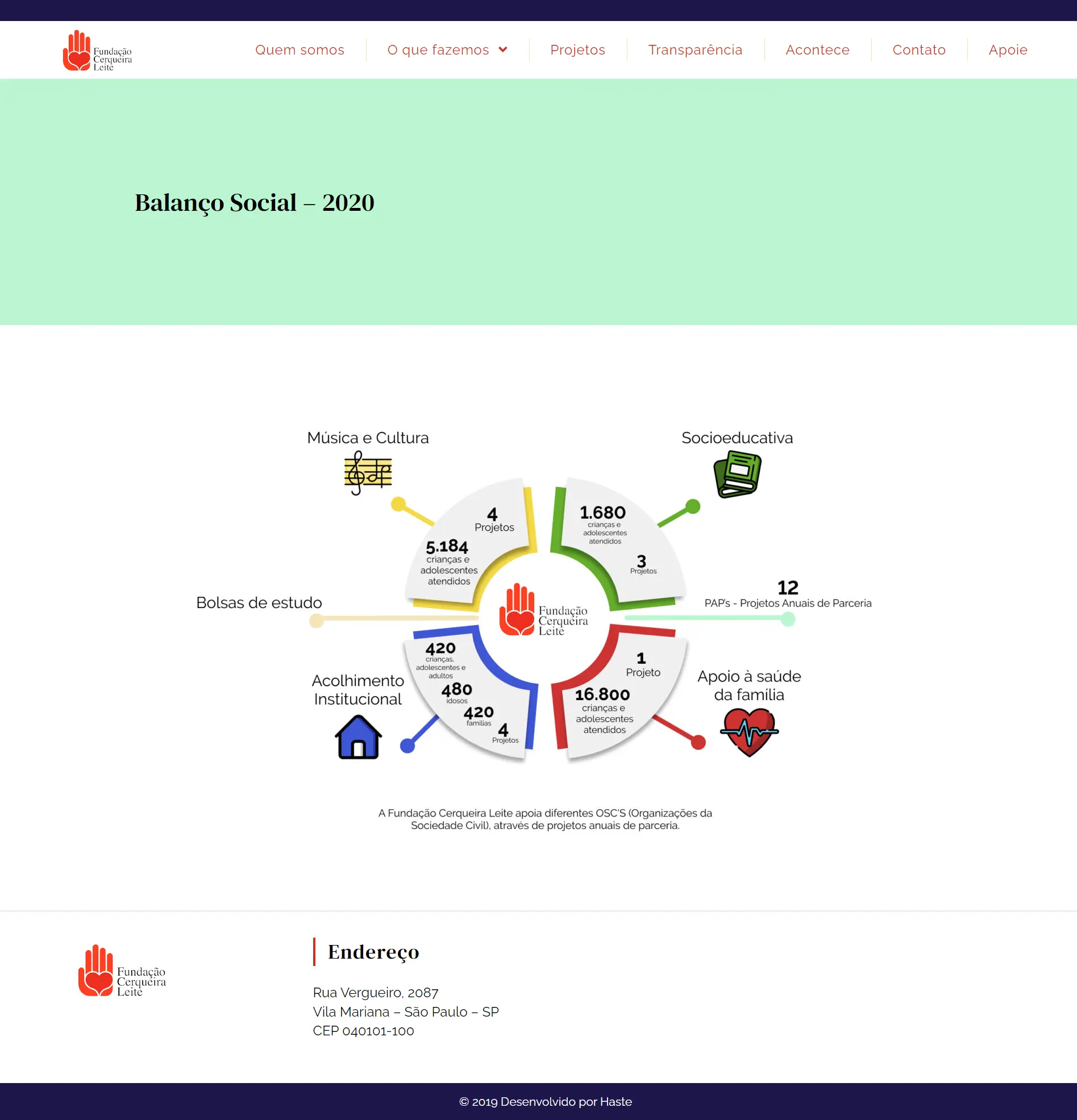
Foundation
Cerqueira Leite
Website
About
My name is Gabriel Henrique and I started my journey in technology taking the technical course in
Game Programming.
Today I am graduated in Digital Design and every day I am even more interested in the digital world,
internet and its connections around it.
My first job was as an intern in Web Designer with a focus on WordPress. Currently work
as a Full Front-end Developer focused on SEO and performance.
If you want to get in touch, my social networks are located at the footer of the site, or by e-mail
(gabriel.henrique7087@gmail.com).
My resume:
See curriculum